今天的內容比較簡單一些,我會著重於介紹明天將要使用到的字體選擇,以及如何在 GitHub 上創建新分支。
我為待辦事項清單網站選擇了以下幾種字體:
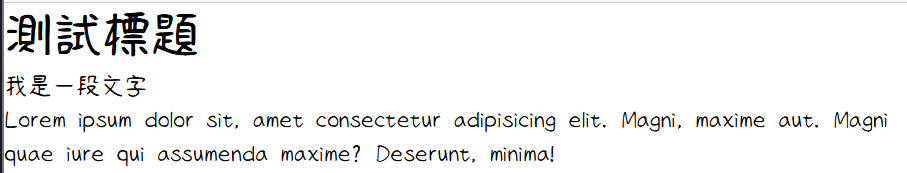
清松手寫體:我覺得這種字體看起來很可愛,而且文字在網頁上看起來也很清晰。以下為清松手寫體的文字效果:
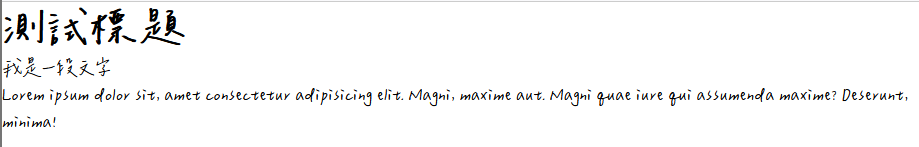
辰宇落雁體:這種字體給我一種帥氣感,我覺得它很好看。不過要注意的是,它在電腦上顯示出的文字相較於其他的字體要小一些。以下為辰宇落雁體的文字效果:
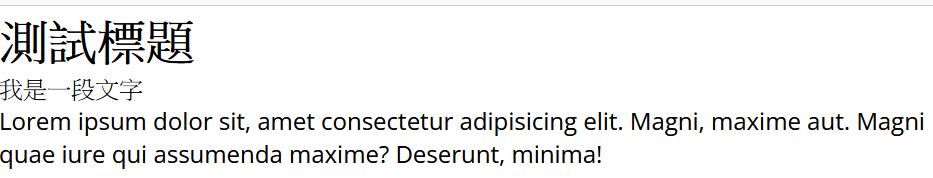
Open Sans:Open Sans 是 Google Fonts 上的一種無襯線字體,因為出色的可讀性而聞名,很常會使用在網頁上。以下是 Open Sans 的文字效果:
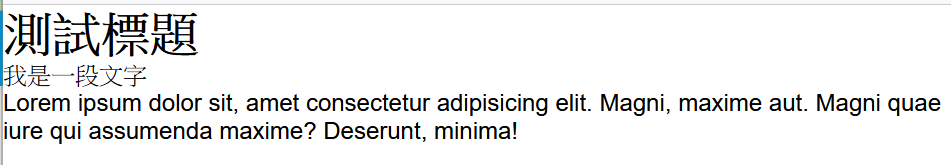
最後,我會保留的原本預設的字體,以確保文字可以正常顯示:
接下來,我將創建新的 GitHub 分支,這個分支會專門用來處理文字相關的功能,並用 "font-change" 作為分支名稱。等到功能完成後,再將它合併回主要程式碼分支。這也是我第一次嘗試使用分支撰寫程式碼。
創建分支的步驟如下:
首先,我先回到 VSCode 並打開終端機
使用 git checkout main 指令切換到主分支,確保我是在主要分支上操作的
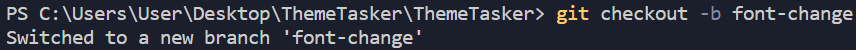
接著,使用 git checkout -b font-change 指令來創建新分支,分支名稱為 "font-change"
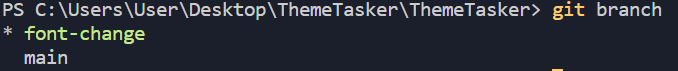
最後,使用 git branch 指令查看目前所有的分支,以確保我有創建成功
以上就是今天的內容,明天將會開始實作字體切換功能。
